Who we are.
Benefitz is a truly unique and diverse business covering the areas of advertising, design, web development, printing, publishing, display, exhibition and signage.
We call it Future Thinking.

Benefitz is proud to be a Toitū carbonreduce certified organisation across our entire business.
This means we are actively measuring and reducing our carbon footprint in line with international best practice, in accordance with ISO 14064-1 and recognised greenhouse gas protocols.
Business Gifts and Promotional Catalogue
We can supply a wide range of branded business gifts for whatever promotional activity you’re business has got brewing!
Benefitz helps Michelangelo exhibition come alive in Auckland
The team at Benefitz completed a significant project in Auckland that really showed our range of capability.
Benefitz tackles huge Rugby World Cup project
The team at Benefitz has recently completed a challenging project – to rebrand three stadium venues for the Rugby World Cup for Women held around New Zealand.
We loved Nadia Lim’s Comfort Kitchen Cookbook
A growth area for Benefitz is the printing of books. With the ability to design, print and finish books in house we offer authors, writers and publishers – a very cost-effective solution.
Benefitz plays a part in BEST Design Awards Gold!
The Benefitz team is thrilled that a project we were involved in manufacturing won Gold at the recent BEST Awards.
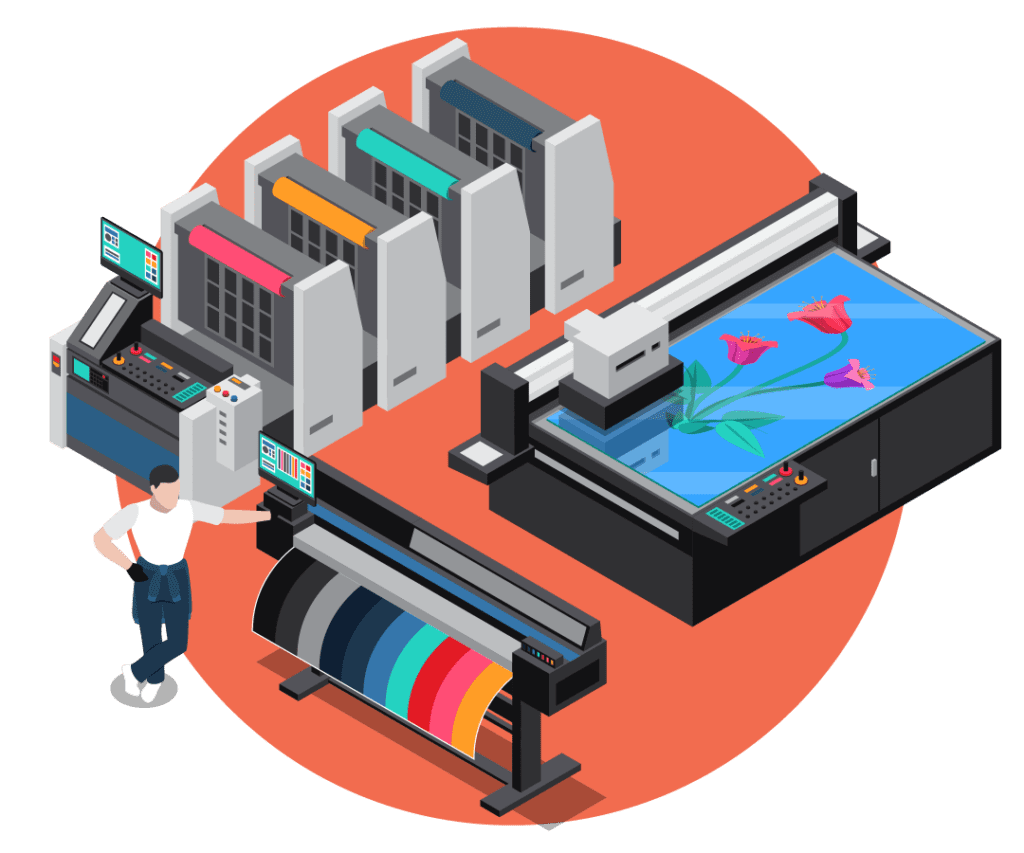
What we do.

Providing all the options in the print space is a key part of the Benefitz formula. Including… Small format images, big images; Volume, medium and short run quantities; Different papers and substrates.
And all under one solar powered roof.
Signage
Being capable of producing big images led us to establish a full signage service over 15 years ago. During that time we have created a comprehensive facility and expertise that’s second to none.
Our signage team provides the complete signage service, including vehicles; buildings; display; exhibition; billboard and banner installation; signage fabrication, installation and application; router cutting; 3D lettering; LED signage, lighting and more.


Design
Design and creative is in our DNA. We were designing well before we were print manufacturing or making signs. Benefitz started out 33 years ago – pre-digital, pre-internet, early-Apple – and has been innovating in the digital design space ever since.
We bought our first Mac in 1989. Over 30 years on we’ve done ‘the Mahi’ and have been an incubator for loads of creative designers.
Web
Benefitz has been providing website design and development as a service for our customers for close to two decades. As the online world evolves so does our offering.
Complemented by our design and creative strength, our online team covers Website Management, Website Development, SEO, Digital Marketing, and Analytics reporting. They work closely with our Account Management Team to provide the full online package for clients.


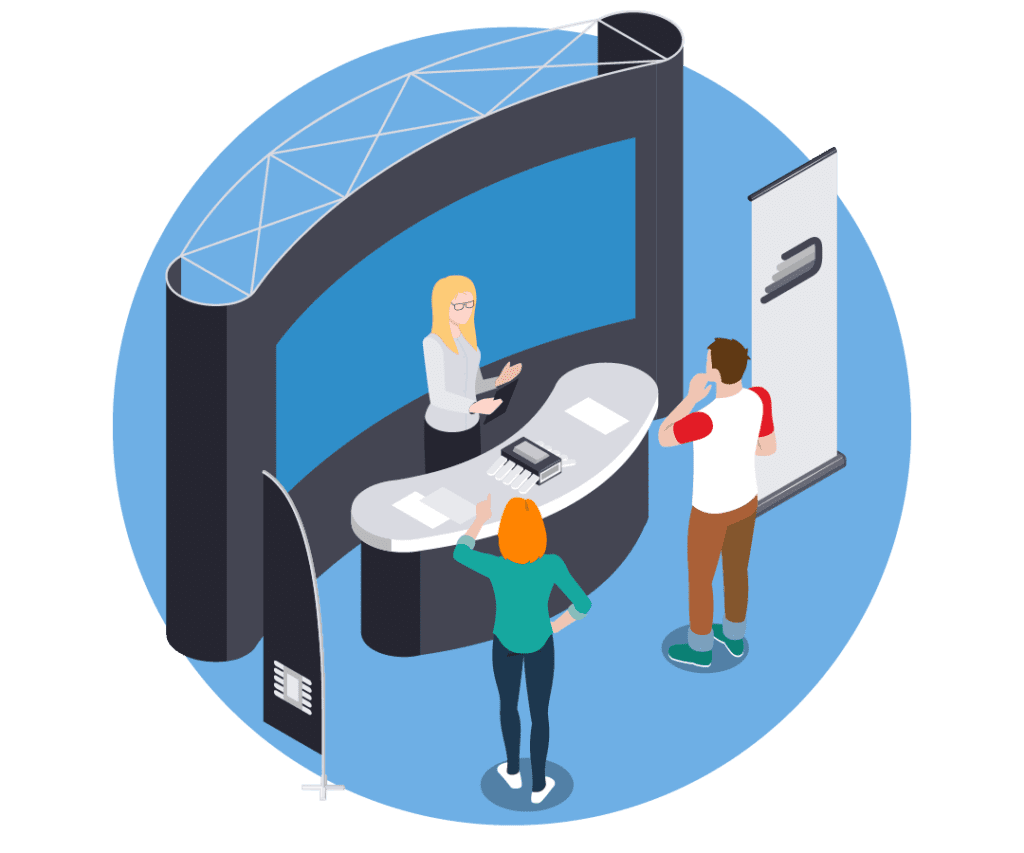
Display
As well as our bespoke creative and printing solutions, we also manufacture and supply a wide range of display solutions for events, exhibitions, retail and office spaces.
We can provide everything from fabric skins and printed images to digital displays and all the hardware required.
Benefitz Projects.
Like what you see?
Get in Touch.